两个开发工具
首先介绍两个开发者工具,在开发过程中可以用到:
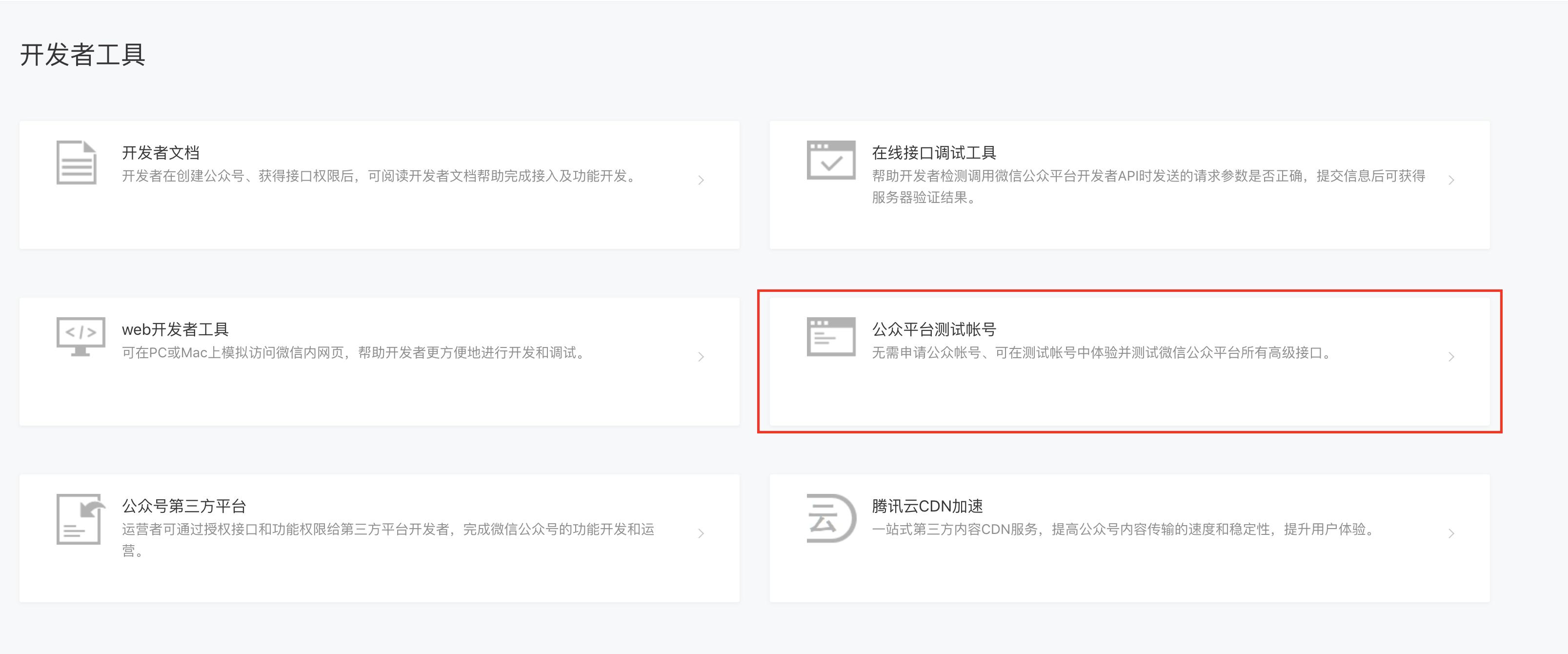
- 微信公众号开发是可以申请个开发用的测试公众号的,入口在开发者工具里面:

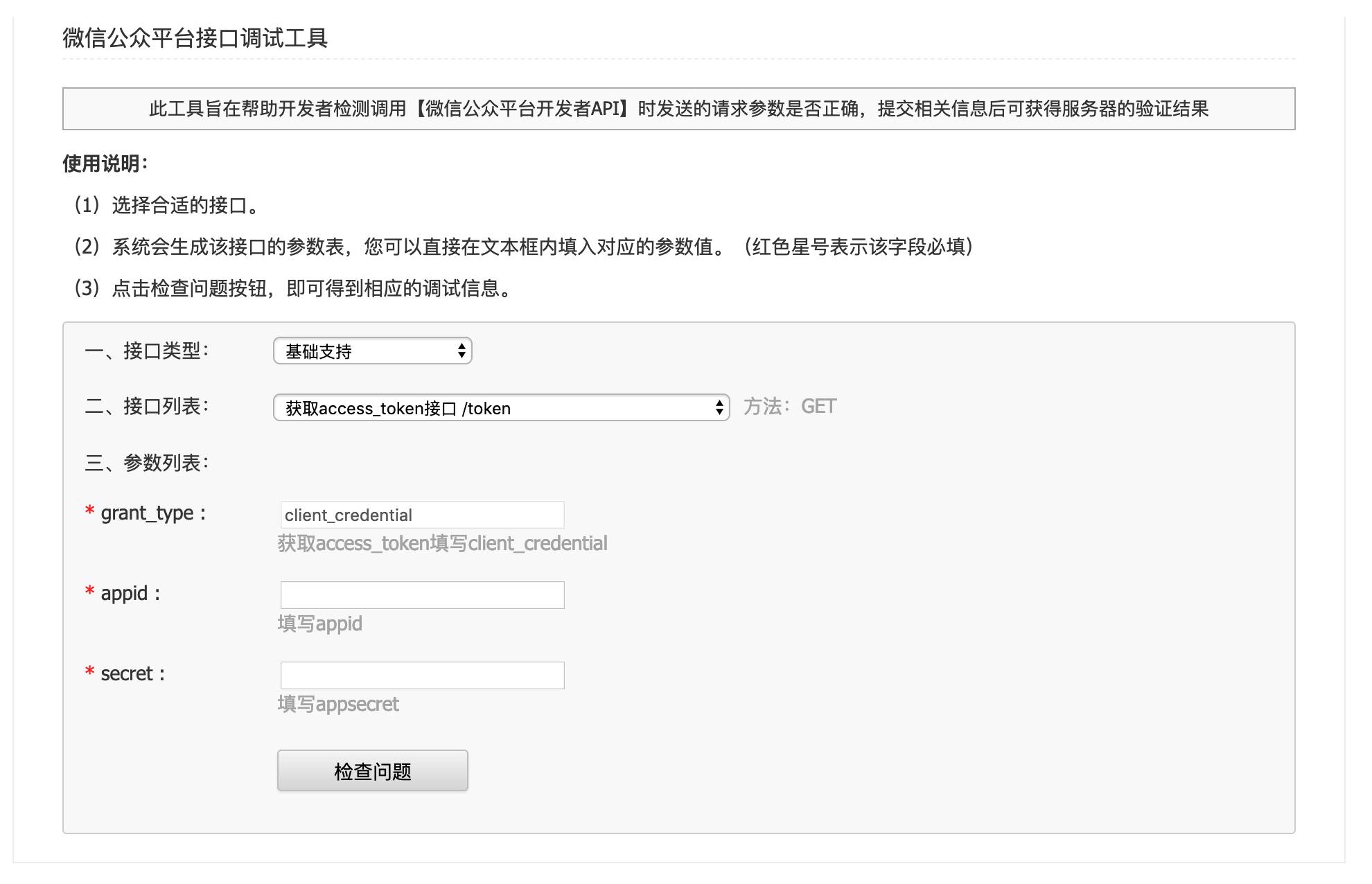
- 另外还有在线接口的调试地址,可以用来验证自己写得接口错在了什么地方:

开始开发需要清楚的两件事
微信公众号开发会遇到获取用户信息,使用二维码、拍照或者获取地理位置等的场景,这就需要公众号网页开发者清除两件事情:一是微信公众号网页是通过 JSSDK 来获取调用微信原生功能的能力的,二是我们可以通过微信网页授权的方式来获取用户的信息。相关说明在官方的文档里有详细介绍,这里做个简单介绍。
使用 JSSDK 获得调用微信原生功能的能力
微信公众号网页需要通过 JSSDK 来获得调用微信 APP 功能比如扫码、拍照等的能力的,使用 JSSDK 前要对其配置,配置过程要在服务端完成,因为要用到 appId 和 appSecret。
使用 JSSDK 获取调用二维码扫描等的微信原生能力,需要对 JSSDK 进行配置,官方关于微信JS-SDK说明文档中的配置示例如下:
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
上述配置信息 config 中的 signature 签名需要自行生成,生成 signature 需要用到 jsapi_ticket,而获取 jsapi_ticket 需要 access_token,因此生成上述配置信息 config,需要经过以下几步:
- 获取 access_token
- 获取 jsapi_ticket
- 生成 signature
- 生成配置 config
需要注意的是,这里的 access_token 是调用微信接口用到的 access_token,不是采用 oauth 方式进行网页授权获取 openId 或者用户基本信息时用到的 access_token,这个在开发过程中容易搞混。
这里的 access_token 获取,需要用到 appID 和 appsecret,接口调用地址如下:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=appID&appsecret=appsecret
返回数据示例:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200
}
拿到 access_token 就可以获取 jsapi_ticket 了,接口调用地址如下:
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
接口返回数据示例:
{
"errcode":0,
"errmsg":"ok",
"ticket":"jsapi_ticket",
"expires_in":7200
}
生成 signature 参与的字段:
noncestr=noncestr // 随机字符串
jsapi_ticket=jsapi_ticket // 上一步获取的 jsapi_ticket
timestamp=1414587457 // 10 位时间戳
url=http://mp.weixin.qq.com?params=value // 当前页地址
以上字段按照字典序排序,使用URL键值对的格式
jsapi_ticket=jsapi_ticket&noncestr=noncestr×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
对上述字符串进行 sha1 签名,得到 signature,然后可以组装得到 config:
{
debug: false,
appId:[appID],
timestamp: 1414587457,
nonceStr: '[noncestr]',
signature: '[signature]',
jsApiList: [
'scanQRCode',
'chooseImage'
]
}
jsApiList 是用到的权限列表。
微信网页授权
微信网页授权的目的就是为了获取用户的信息,这里可以分为只获取用户的 openID 或者是用户的基本信息。获取用户的 openID 不需要用户手动同意授权,获取用户的基本信息则需要用户手动授权的操作。这是在引导用户进入授权页面时传入不同的 scope 参数实现的,详情可阅读官方文档:微信网页授权。
授权后跳到回调页面,会待会 code,接下来就可以通过这个 code 换取 openId 或者是用户的基本信息了。这时,调用的接口是:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
没问题的话,返回的数据格式如下:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
这里的 access_token 与生成 JSSDK 签名时接口调用及微信公众平台其他接口调用时用到的 access_token 是不同的。
